Wordprocessing Tables
Cell borders are specified with the <tcBorders> element within <w:tcPr/>. Eight different borders can be specified as child elements.
 Note: The actual appearance of cell borders depends upon factors such as cell spacing for the table. If the tblCellSpacing value is non-zero, then the cell border will always be displayed. Otherwise, the display of the border is subject to a conflict resolution algorithm. See Table Border Conflicts.
Note: The actual appearance of cell borders depends upon factors such as cell spacing for the table. If the tblCellSpacing value is non-zero, then the cell border will always be displayed. Otherwise, the display of the border is subject to a conflict resolution algorithm. See Table Border Conflicts.
 |
Elements:
| Element | Description | |
|---|---|---|
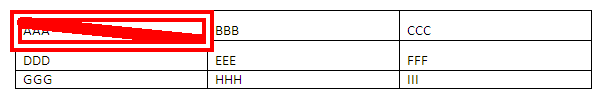
| top | Specifies the border displayed at the top of the cell.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.75.
|
|
| bottom | Specifies the border displayed at the bottom of a cell.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.3.
|
|
| start | Specifies the border displayed on the leading edge of the cell (left for left-to-right tables and right for right-to-left tables).
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.34.
|
|
| end | Specifies the border displayed on the trailing edge of the cell (right for left-to-right tables and left for right-to-left tables).
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.12. |
|
| insideH | Specifies the border to be displayed on all interior horizontal edges of the cell. Note that this is mostly useless in the case of individual cells, as there is no concept of interior edge for individual cells. However, it is used to determine cell borders to apply to a specific group of cells as part of table conditional formatting in a table style, e.g., the inside edges on the set of cells in the first column.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.24.
|
|
| insideV | Specifies the border to be displayed on all interior vertical edges of the cell. Note that this is mostly useless in the case of individual cells, as there is no concept of interior edge for individual cells. However, it is used to determine cell borders to apply to a specific group of cells as part of table conditional formatting in a table style, e.g., the inside edges on the set of cells in the first column.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.26.
|
|
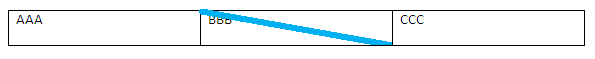
| tl2br | Specifies the border to be displayed on the top left side to bottom right diagonal within the cell.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.74.
|
|
| tr2bl | Specifies the border to be displayed on the top right to bottom left diagonal within the cell.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.80.
|
Attributes of child elements:
The most commonly used attributes are below. (The theme-related and frame attributes have been omitted.)
| Attribute | Description |
|---|---|
| color | Specifies the color of the border. Values are given as hex values (in RRGGBB format). No #, unlike hex values in HTML/CSS. E.g., color="FFFF00". A value of auto is also permitted and will allow the consuming word processor to determine the color. |
| shadow | Specifies whether the border should be modified to create the appearance of a shadow. For right and bottom borders, this is done by duplicating the border below and right of the normal location. For the right and top borders, this is done by moving the border down and to the right of the original location. Permitted values are true and false. |
| space | Specifies the spacing offset. Values are specified in points (1/72nd of an inch). |
| sz | Specifies the width of the border. Table borders are line borders (see the val attribute below), and so the width is specified in eighths of a point, with a minimum value of two (1/4 of a point) and a maximum value of 96 (twelve points). (Page borders can alternatively be art borders, with the width is given in points and a minimum of 1 and a maximum of 31.) |
| val | Specifies the style of the border. Table borders can be only line borders. (Page borders can also be art borders.) Possible values are:
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.18.2.
|
Related Open Document Format (ODF) Property:
Cell borders can be set by adding the fo:border, fo:border-bottom, fo:border-left, fo:border-right, and fo:border-top attributes to the <style:table-cell-properties> element for the style applied to the cell. Note that for double borders, there are additional attributes of <style:table-cell-properties>, such as style:border-line-width-bottom, etc., that enable the setting of widths for the inner and outer lines, as well as the space between them.
Related HTML/CSS Property:
Note that HTML rows cannot have borders--only tables and cells.
| AAA | BBB | CCC |
| EEE | FFF | DDD |