Wordprocessing Tables
The preferred width for the table is specified with the <w:tblW> element within the <w:tblPr> element. All widths in a table are considered preferred because widths of columns can conflict and the table layout rules can require a preference to be overridden. If this element is omitted, then the cell width is of type auto.
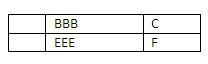
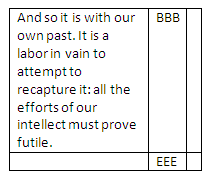
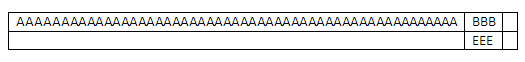
The examples below specify the same width (<w:tblW w:type="dxa" w:w="2880"/>), with varying content to show the effect on the table width.
 |
 |
 |
Attributes:
The attributes are:
| Attribute | Description |
|---|---|
| w | Specifies the value of the preferred width of the table. If omitted, the value is assumed to be zero.
|
| type | Specifies the units of the width (w) property.
Possible values are:
|
Related Open Document Format (ODF) Property:
The width of the table is set with the style:width attribute on the <style:table-properties> element for the style applied to the table. A value is a positive number.
There is also a style:rel-width attribute which specifies the width of the table relative to the width of the area that the table is in. A value is a percent.
Related HTML/CSS Property:
| AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA | And so it is with our own past. It is a labor in vain to attempt to recapture it: all the efforts of our intellect must prove futile. | CCC |
| DDD | EEE | FFF |
| GGG | HHH | III |
| AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA | And so it is with our own past. It is a labor in vain to attempt to recapture it: all the efforts of our intellect must prove futile. | CCC |
| DDD | EEE | FFF |
| GGG | HHH | III |

