Wordprocessing Tables
Row-level properties are specified in <trPr>. Each property is a child element of <trPr>, and they affect all cells in the row, though they can be overridden by cell-level properties.
 Note: Many properties which one might regard as row properties, such as borders, width, and shading, are not defined inside of the <trPr> element. For example, a table row <tr> may not contain a border definition inside its <trPr> element--only tables and tables cells may specify borders (<tblBorders> and <tcBorders>).
Note: Many properties which one might regard as row properties, such as borders, width, and shading, are not defined inside of the <trPr> element. For example, a table row <tr> may not contain a border definition inside its <trPr> element--only tables and tables cells may specify borders (<tblBorders> and <tcBorders>).
Instead, a row may define an exception to the table-level borders using the <tblPrEx> element. Other properties are defined at the table cell level. See Table Properties and Table Property Exceptions for table and other row properties (table property exceptions).
 |
The most commonly used properties are shown below:
Elements/Properties:
| Element | Description | |
|---|---|---|
| cantSplit | If present, it prevents the contents of the row from breaking across multiple pages by moving the start of the row to the start of a new page. If the contents cannot fit on a single page, the row will start on a new page and flow onto multiple pages.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.6.
|
|
| hidden | Hides the entire row. (Note, however, that applications can have settings that allow hidden content to be displayed.)
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.20.
|
|
| jc | Specifies the alignment of the row with respect to the text margins in the section. Note that this will only be apparent if the table does not have the same width as the document margins, as in the example above.
The only attribute is val. The possible values for val are:
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.28.
|
|
| tblCellSpacing | Specifies the default cell spacing (space between adjacent cells and the edges of the table) for cells in the row. E.g., <w:tblCellSpacing w:w="144" w:type="dxa"/>
The attributes are:
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.44.
|
|
| tblHeader | Specifies that the current row should be repeated at the top each new page on which the table is displayed. E.g, <w:tblHeader />. This can be specified for multiple rows to generate a multi-row header. Note that if the row is not the first row, then the property will be ignored. This is a simple boolean property, so you can specify a val attribute of true or false, or no value at all (defalut value is true).
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.50. |
|
| trHeight | Specifies the height of the row. E.g, <w:trHeight w:hRule="exact" w: val="2189" />. If omitted, the row is automatically resized to fit the content.
The attributes are:
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.4.81.
|
Related Open Document Format (ODF) Property:
Table row properties are specified in the <style:table-row-properties> element.
The <style:table-row-properties> element can have the following attributes:
| Attributes | Description |
|---|---|
| fo:background-color | Specifies a color for the background of the row. |
| fo:break-after | Specifies a break after the row. Possible values are auto, column, and page. |
| fo:break-before | Specifies a break before the row. Possible values are auto, column, and page. |
| fo:keep-together | Specifies when the row should be kept with the table. Possible values are auto and always. |
| style:min-row-height | Specifies a fixed minimum height for the row. |
| style:row-height | Specifies a fixed row height. |
| style:use-optimal-row-height | Specifies that a row height should be recalculated automatically if content in the row changes. |
Note that <style:table-row-properties> can also contain a <style:background-image> element.
Related HTML/CSS Property:
Note that Cellspacing cannot be applied at the row level in HTML.
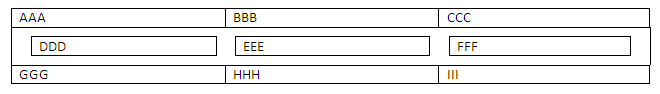
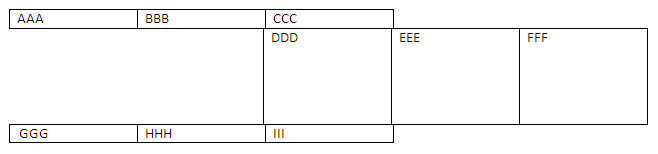
| First column | Second column | Third column |
|---|---|---|
| AAA | BBB | CCC |
| DDD | EEE | FFF |
| GGG | HHH | III |