Wordprocessing Text
There are a few text properties related to shading and highlight of text. Each is applied with child elements within the <rPr> element.
Elements:
| Element | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| shd | Specifies the shading for the contents of the run:
<w:shd w:val="pct10" w:fill="00FFFF" w:color="FF0000"/>.
Shading consists of three components: background color, an optional pattern, and an optional pattern color. The resulting shading is applied by first setting the background color, then applying the pattern and pattern color.
The most commonly used attribute values are below. There are also several theme-specific attributes, such as themeColor, themeFill, themeFillShade, etc.
Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.3.2.32.
|
|||||||||
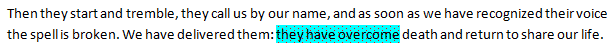
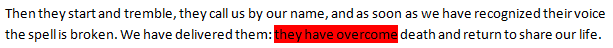
| highlight | Specifies a highlighting color to be applied as background behind the contents: <w:highlight w:val="red"/>
This element will supersede any background shading specified in shd.
The single attribute val specifies the color of the text highlighting. Possible values are: black, blue, cyan, darkBlue, darkCyan, darkGray, darkGreen, darkMagenta, darkRed, darkYellow, green, lightGray, magenta, none, red, white, yellow Reference: ECMA-376, 3rd Edition (June, 2011), Fundamentals and Markup Language Reference § 17.3.2.15.
|